Contoh Desain Halaman Web Dengan Css
Inline CSS Yaitu kode CSS yang dituliskan langsung ke dalam tag HTML penulisan dengan cara ini tidak memerlukan selector dalam CSS. CSS dapat mengendalikan ukuran gambar warna bagian tubuh pada teks warna tabel ukuran border warna border warna hyperlink warna mouse over spasi antar paragraf spasi antar teks margin kiri kanan atas bawah dan parameter lainnya.
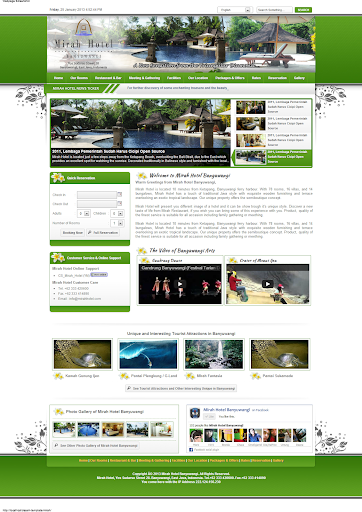
 Desain Web Tutorial Contoh Desain Web Perhotelan Dengan Html Css Js Ng Blog Biar Gak Goblog Blognya Gede Lumbung
Desain Web Tutorial Contoh Desain Web Perhotelan Dengan Html Css Js Ng Blog Biar Gak Goblog Blognya Gede Lumbung
Tren desain website berubah dari waktu ke waktu.

Contoh desain halaman web dengan css. Jadi untuk alasan ini Anda harus berupaya membuat kesan pertama. Anda juga dapat menyimpan inspirasi desain dengan mengklik fitur pin yang disediakan. Pemasangan CSS pada HTML Ada 3 cara menggunakan CSS ke dalam HTML2 1.
Seperti namanya template situs web minimal satu halaman memiliki desain yang bersih dan sederhana. 1340 likes 86 talking about this. Pada umumnya CSS dipakai untuk memformat tampilan halaman web yang dibuat dengan bahasa HTML dan XHTML.
Seperti halnya di toko buku pembeli online akan menelusuri sejumlah eBook dan mungkin akan menilainya berdasarkan tampilan luar. Halaman Login Sign Up dibuat berdasarkan latihan dari Traversy Media dan Florin Pop Blog. Halaman login sendiri.
Perubahan grid dimana terdapat class grid baru. Sampel template untuk halaman login dan sign up yang bersifat interaktif. Desain form login dari tiap website.
Cascading Style Sheets atau lebih dikenal dengan CSS adalah bahasa pemrograman desain yang berguna untuk menyederhanakan proses pembuatan website. Desain dibuat dengan Bootstrap 2 berisi halaman depan galeri page post event dan dasbor admin Edit. CSS perlu dipelajari untuk membuat halaman web menjadi lebih cantik dan menarik.
Semoga dengan mempelajari CSS kalian bisa membuat. Ikuti demo desain webnya di Video ini via YouTube. Template Utouch adalah pilihan tepat untuk perusahaan IT atau desain dan lembaga pengembangan atau startup.
Styles are normally saved in external css files. Embedded CSS Contoh. Modul Desain Web Teori Praktik HTML CSS dan Javascript 2014 Pertemuan II 21.
Secara default desain yang dibuat dengan versi ini sudah responsive karena css responsive sudah jadi satu dengan file utama 2. CSS digunakan untuk merepresentasikan file HTML yang sudah dibuat. Meskipun mungkin sulit untuk membaca tipe yang kecil pada sebuah foto kontras dalam nilai di sini tipografi putih terang di atas nuansa gelap ungu dan biru membuatnya lebih mudah.
Tentu kita tidak asing lagi dengan istilah login dalam dunia website. Halaman Resmi Amatir Desain Membahas tentang desain rumah minimalis dengan macam-macam konsep dan banyak model terbaru khususnya desain rumah. External style sheets enable you to change the appearance and layout of all the pages in your we just by editing one single CSS document CSS is a breakthrough in Web design because it allows developers to control the style and layout of multiple Web pages all at once.
Junior Dev adalah sebuah channel tutorial komputer dan programmer mulai dari HTML CSS PHP. Di atas itu template ini dapat digunakan sebagai situs web satu halaman yang sempurna jika Anda ingin situs Anda berdiri dan berjalan dengan cepat. Atau sama dengan mengubah background halaman web.
Utouch - Material Template HTML5 Dengan Desain Responsif. Situs web satu halaman terbaik memiliki desain yang indah dengan pesan yang jelas dan mudah digunakan. Anda harus selalu mengikuti tren desain website terbaru agar bisa membuat desain website lebih baik lagi.
Selain desain yang sederhana mudah untuk disesuaikan dan diedit berkat blok kode yang bisa Anda salin dan tempel. Memberikan keunggulan profesional pada setiap halaman eBook Anda. Jika Anda tertarik dengan desain web yang responsif mulailah dengan postingan blog kami di blog Pusat Google Penelusuran dan buka situs Dasar-Dasar Web.
Definisi dan Pengertian HTML 221 Ringkasan Materi HTML merupakan singkatan dari HyperText Markup Language adalah script untuk menyusun dokumen dokumen Web. Pastikan untuk tidak memblokir crawling aset halaman apa pun CSS JavaScript dan gambar bagi setiap Googlebot yang menggunakan robotstxt atau metode lainnya. Demikian artikel mengenai 15 website terbaik sumber inspirasi desain web.
Sebagai contoh sederhana pikirkan teks berwarna gelap dengan latar belakang terang atau sebaliknya seperti desain ini. Mendesain halaman Web dengan CSS. CSS merupakan bahasa pemrograman yang dipakai untuk mendesain halaman depan atau tampilan website front endCSS menangani tampilan dan rasa dari halaman website.
Di video pembelajaraan kali ini kalian akan memperlajari tentang Apa itu CSS hingga mempelajari cara mempercantik halaman web kalian sendiri. Video bahasa Indonesia ini berisi tutorial membuat layout website sederhana dengan HTML dan CSS Membuat Header Sidebar Konten Artikel Footer CSS Ekst. Styles sheets define How HTML elements are to be displayed just like the font tag and the color attribute in HTML 32.
Buat desain ebook cantik tanpa bantuan desainer dengan 100 contoh desain menarik. Sampel template ini juga sudah digabungkan dengan Vue JS untuk penggunaan lebih lanjut. Desain Web Portal Berita dan Dasbor Admin dengan Bootstrap 2.
BissmillahKali ini kita akan belajar Membuat Halaman Website yang Cantik dan Responsive hanya dengan HTML dan CSS silah dipraktekkan dan jika ada yang ingi.
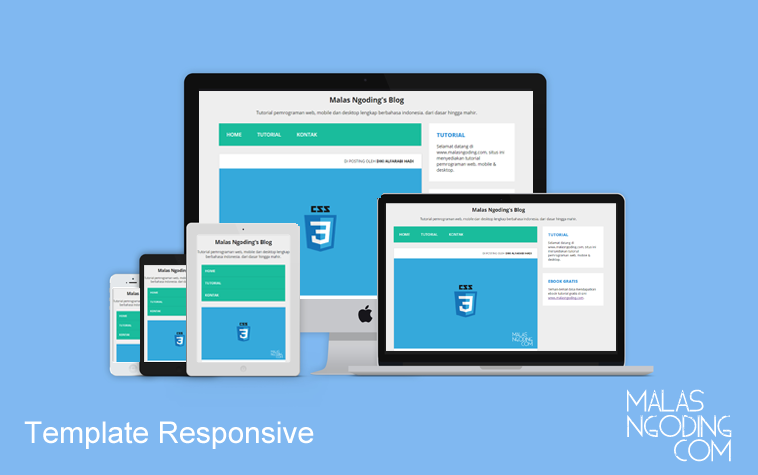
 Membuat Template Web Responsive Dengan Html Dan Css Malas Ngoding
Membuat Template Web Responsive Dengan Html Dan Css Malas Ngoding
 Tugas Membuat Web Perpustakaan Dengan Html Dan Css Saya Tiyo
Tugas Membuat Web Perpustakaan Dengan Html Dan Css Saya Tiyo
Desain Web Contoh Desain Web Pribadi Dengan Html Css Agung Setiawan
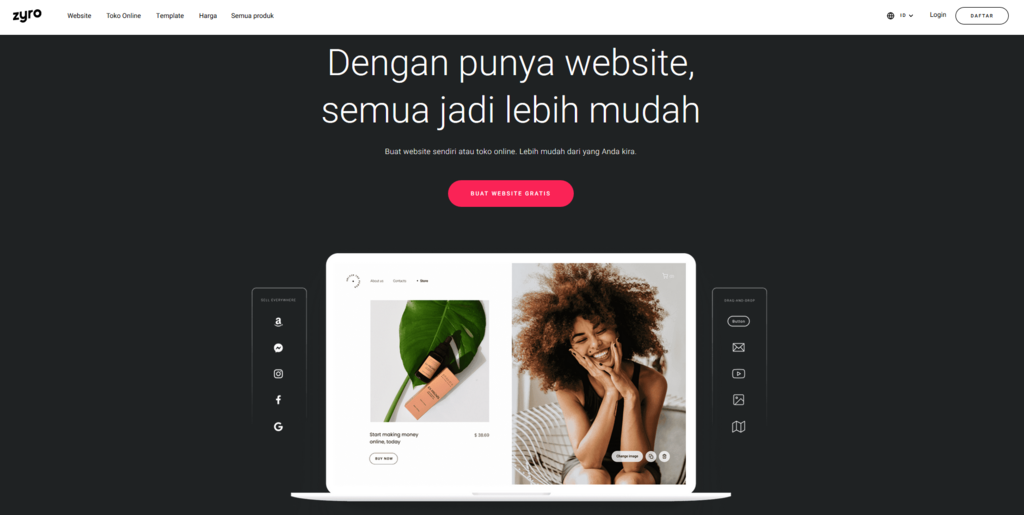
 10 Situs Sumber Inspirasi Untuk Menemukan Contoh Desain Web
10 Situs Sumber Inspirasi Untuk Menemukan Contoh Desain Web
Posting Komentar untuk "Contoh Desain Halaman Web Dengan Css"