Cara Menampilkan Halaman Yang Tertutup Gambar
Membuat nomor halaman pada microsoft word yang kelihatannya sederhana bagi sebagian orang juga merupakan masalah tersendiri mungkin juga termasuk bagi KamuOleh karena itu Saya coba menyiapkan tutorial tentang cara membuat nomor halaman pada Microsoft Word bagi siapapun yang punya masalah dengan nomor halaman pada mocrosoft word tapi bukan berarti saya lebih pinter lho hanya semangat ingin. Pada tutorial edisi HTML dasar ini yaitu Belajar.
 Cara Menyimpan Halaman Tertentu Dari File Pdf Dengan Google Chrome
Cara Menyimpan Halaman Tertentu Dari File Pdf Dengan Google Chrome
Sehingga kita bisa tahu sebuah halaman dari gambar yang ada pada halaman tersebut.

Cara menampilkan halaman yang tertutup gambar. Cara Meratakan Gambar ke Tengah Halaman dalam HTML. Sayangnya seiring berubahnya kode beberapa penanda HTML menjadi kedaluwarsa dan tidak. Cara Mengaktifkan Pratinjau Gambar untuk Menampilkan Gambar di Folder Windows 10.
Jika halaman awal tidak menampilkan halaman yang Anda setel lihat. Icon-128x128pngjpg ukuran gambar 128px x 128px. JIka Anda ingin menampilkan halaman utama yang statis di samping post yang diterbitkan diperlukan mengaktifkan opsi halaman depan statis yang dapat diakses melalui panel dashboard WordPress.
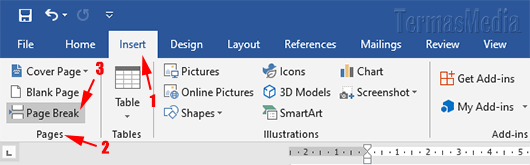
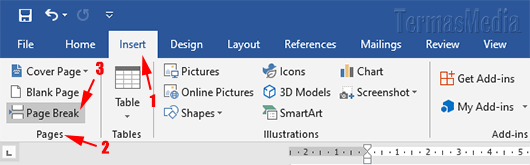
Ketika bekerja menggunakan Word 2016 operator computer sering memasukkan gambar ke dalam halaman. Cukup pilih Gambar Mini sebagai pengaturan Zoom. Oleh karena itu teknik menampilkan gambar pada HTML termasuk ke dalam teknik yang perlu bahkan wajib.
Ini adalah cara untuk mengakses semua situs favorit Anda dalam satu kali klik. Artikel wikiHow ini akan menunjukkan kepada Anda cara melihat pratinjau gambar di folder komputer Windows 10. Jika Anda ingin belajar membuat website Anda perlu menguasai ilmu ini.
Script PHP Menampilkan Data Berdasarkan Id. Dengan thumbnails setiap halaman akan ditampilkan dalam bentuk gambar kecil. Supaya gambar bisa tampil pada website mari simak beberapa cara memasukkan gambar di HTML berikut ini.
Anda tidak perlu masuk ke pita untuk beralih antara menampilkan halaman dan menampilkan gambar mini. Mungkin dari Anda yang belum lama ini menggunakan sistem operasi Windows 10 dan tidak mengetahui bagaimana cara mengaktifkan pengaturan pratinjau. Untuk menampilkan icon plugin kita perlu menggunakan gambar dengan nama dan kriteria tertentu sesuai yang telah disyaratkan oleh wordpress yaitu.
Artikel ini akan membantu Anda mempelajari cara membuat halaman utama WordPress menggunakan halaman statis. Atau dengan cara cepat untuk mengakses page setup trik ini berlaku untuk versi terbaru juga. Contoh pertama untuk menampilkan gambar internal posisi gambar sama dengan file latihan ini silahkan ketik kode berikut dan beri nama filenya 24-html-gambar-benarhtml setelah itu coba jalankan kalau lupa caranya silahkan berkenalan kembali dengan HTML.
Server mengirimkan gambar ke browser sebagai transaksi HTTP dengan header HTTP yang berisi tipe MIME gambarGIF atau gambarJPEG. Cara Menampilkan Shortcut Icon di Desktop Windows 10 ternyata berbeda dengan windows sebelumnya. Cara Memasukkan Gambar di HTML.
Mode thumbnails ini sangat berguna bila dokumen kita memiliki banyak gambar. Memastikan Format Gambar Sudah Sesuai. Cara memasukkan gambar ini dapat dilakukan dengan cara tradisional standar melalui menu perintah Insert Pictures dan dapat pula dengan trik drag and drop.
Cara menampilkan gambar di HTML merupakan hal yang penting bagi sebuah website. Word memungkinkan kita memasukkan gambar dan objek lainnya yang dibutuhkan. Microsoft word memiliki fasilitas thumbnails seperti yang ada di Microsoft Powerpoint.
Semua website profesional pasti memiliki gambar pada halamannya. Script php menampilkan data berdasarkan id merupakan tutorial bagaimana cara agar informasi yang ditampilkan pada halaman web adalah index data yang dipilih dari database sehingga sesuai dengan apa yang pernah diinput sebelumnya. Meskipun pratinjau foto sudah diaktifkan.
TEKNOSIDCOM Jika fitur preview dan thumbnail aktif Anda dapat melihat gambar secara sekilas tanpa perlu membuka secara full screen dan melihatnya satu-satu. Untuk menampilkan gambar browser meminta gambar dari server web. Cara Membuat Watermark background di ms word muncul di halaman tertentu saja - Watermak di microsoft word adalah sebuah gambar logo atau tulisan dengan warna pudar semi transparant yang berperan sebagai background halaman fungsi watermark adalah untuk memberikan identitas sebuah dokumen memproteksi dokumen atau sebagai media promosi dari si pembuatnya.
Menampilkan gambar pada html termasuk yang bisa di bilang terpenting dalam membuat website atau membuat aplikasi berbasis web bayangkan apa jadinya jika website tanpa gambar maka akan terasa sangat membosankan. Menampilkan Gambar Pada HTML. Silahkan baca triknya di artikel Cara cepat menampilkan menu Page Setup pada Microsoft Words.
Sebagian besar browser Internet mendukung tampilan gambar GIF dan JPEG. Penjajaran gambar merupakan keahlian penting untuk dipelajari saat Anda mengodekan halaman web. Pada sebuah halaman website gambar merupakan unsur yang penting yang mampu membuat website menjadi lebih indah.
Biasanya disebut text boundaries. Langkah pertama yaitu memilih format gambar yang tepat untuk website Anda. ID yang dimaksud adalah atribut tabel database yang kita setup sebagai primary key atau foreign key umumnya ID sebagai.
Di windows 7 misalnya biasanya ketika kita ingin menambahkan Shortcut dari sebuah aplikasi ke desktop agar lebih cepat dalam membukanya kita bisa menggunakan beberapa langkah yang mudah Klik start cari aplikasi yang akan ditambahkan di desktop Setelah ketemu selanjutnya klik kanan lalu. Karena kebetulan kemaren saya merasa bingung dalam memilih ukuran iklan google adsense yang ingin saya tampilkan di dalam blog karena iklan yang tampil pada satu halaman hanya harus 3 unit saja Belum lagi ada beberapa laman tertentu pada blog seperti label archive dan homepage yang tentunya tidak sesuai jika kita tempatkan iklan yang sama. Contohnya Anda bisa menyetel tombol Rumah Firefox untuk membuka email situs berita fovorit dan Facebook pada saat yang bersamaan.
Saat Anda menelusuri dokumen gambar Mini memberi Anda cuplikan cepat dari semua halaman sehingga Anda bisa melompat ke halaman yang Anda inginkan. Pastinya hal tersebut sangat membantu bagi Anda yang sedang mencari file gambar. Menyetel lebih dari satu situs sebagai halaman awal.
Pastikan gambar yang ingin Anda masukkan ke dokumen HTML memiliki format yang sesuai. Cara cepat mengatur margin halaman Batas margin ini dapat dilihat dengan garis titik-titik yang mengelilingi halaman. Anda bisa mensimulasikan perilaku ini dengan halaman server aktif.
 Cara Sisipkan Gambar Dan Nomor Halaman Di Header Footer Word Computer 1001
Cara Sisipkan Gambar Dan Nomor Halaman Di Header Footer Word Computer 1001
 Cara Memberikan Nomor Halaman Di Microsoft Excel Cara Aimyaya Cara Semua Cara
Cara Memberikan Nomor Halaman Di Microsoft Excel Cara Aimyaya Cara Semua Cara
 Cara Mengatur Ukuran Margin Berbagai Jenis Halaman Dokumen Word Computer 1001
Cara Mengatur Ukuran Margin Berbagai Jenis Halaman Dokumen Word Computer 1001
 3 Cara Menambah Atau Menyisipkan Halaman Kosong Di Microsoft Word
3 Cara Menambah Atau Menyisipkan Halaman Kosong Di Microsoft Word
Posting Komentar untuk "Cara Menampilkan Halaman Yang Tertutup Gambar"